(1)全域註冊
方法1.
<alert></alert>
// 1.串接跟元件,元件註冊,名稱為alert
.component("alert", {
data() {
return {
text: "內部文字",
};
},
// 元件樣板
template: `<div class="alert alert-primary" role="alert">
{{ text }}
</div>`,
});
方法2.
<alert2></alert2>
// 2.元件註冊,名稱為alert2
app.component("alert2", {
data() {
return {
text: "元件 2",
};
},
// 元件樣板
template: `<div class="alert alert-primary" role="alert">
{{ text }}
</div>`,
});
(2)區域註冊
方法1.
const alert3 = {
data() {
return {
text: "元件 3",
};
},
// 元件樣板
template: `<div class="alert alert-primary" role="alert">
{{ text }}
</div>`,
};
根元件增加components
const app = Vue.createApp({
data() {
return {
text: "外部元件文字",
};
},
// 3.顯示-方法1 區域註冊
components: {
alert3,
},
<alert3></alert3>
方法2.放在元件2下面,便於管理
const alert3 = {
data() {
return {
text: "元件 3",
};
},
// 元件樣板
template: `<div class="alert alert-primary" role="alert">
{{ text }}
</div>`,
};
app.component("alert2", {
data() {
return {
text: "元件 2",
};
},
// 3.顯示-方法2 區域註冊
components: {
alert3,
},
// 元件樣板
template: `<div class="alert alert-primary" role="alert">
{{ text }}
// 3.顯示-方法2
<alert3></alert3>
</div>`,
});
(3)模組化
component-alert.js
export default{
data() {
return {
text: "外部匯入的元件",
};
},
// 元件樣板
template: `<div class="alert alert-primary" role="alert">
{{ text }}
</div>`,
};
<alert4></alert4>
引入
import alert4 from "./alert-component.js";
到跟元素註冊
const app = Vue.createApp({
data() {
return {
text: "外部元件文字",
};
},
components: {
// 4.顯示 註冊
alert4,
},
(1)template
<alert></alert>
app.component("alert", {
template: `<div class="alert alert-primary" role="alert">
範例一
</div>`,
});
(2)x-template
<script type="text/x-template" id="alert-template">
<!-- template格式 -->
<div class="alert alert-primary" role="alert">
x-template 所建立的元件
</div>
</script>
<alert2></alert2>
app.component("alert2", {
// 綁id
template: "#alert-template",
});
v-is
字串
app.component("alert", {
template: `<div class="alert alert-primary" role="alert">
範例一
</div>`,
});
<div v-is="'alert'"></div>
變數
data() {
return {
array: [1, 2, 3],
// "alert"元件名稱,倉庫
componentName: "alert",
};
},
<input type="text" v-model="componentName" /> //抓
<div v-is="componentName"></div> //顯示
命名記得不要用到大寫,html標籤不吃小駝峰
動態資源
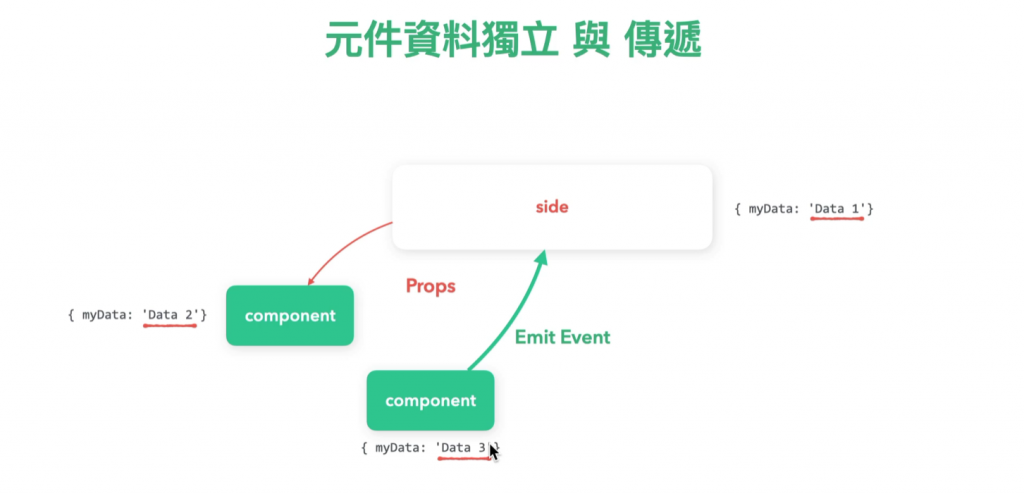
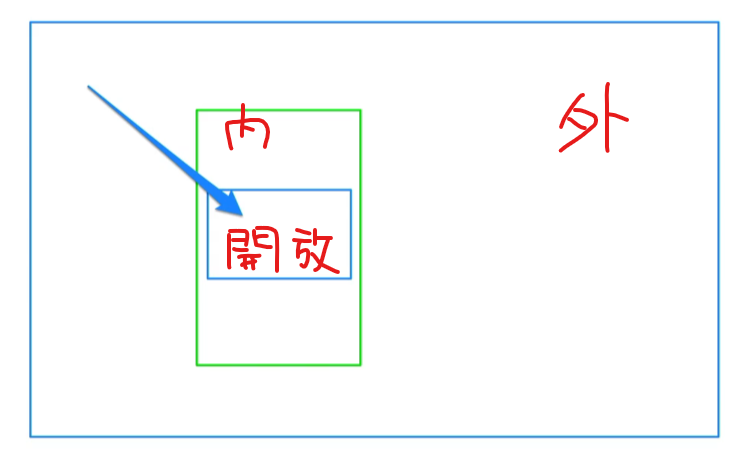
技巧:前內、後外
<photo v-bind:url="imgUrl"></photo>
前內 url
app.component("photo", {
// 1.Props 靜態資料 定義 props屬性(定義圖片名稱)
// 2.動態資源 定義 props屬性(定義圖片名稱)後
props: ["url"],
template: `<img :src="url" class="img-thumbnail" alt>`,
});
後外 imgUrl
data() {
return {
imgUrl:
"https://images.unsplash.com/photo-1605784401368-5af1d9d6c4dc?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=600&q=80",
};
},
<props-validation :prop-a="fun"> </props-validation>
data() {
return {
fun: () => {
return "a";
},
};
},
app.component("props-validation", {
props: {
propA: Function,
// propA: String, //會跳警告但不會影響運作
}
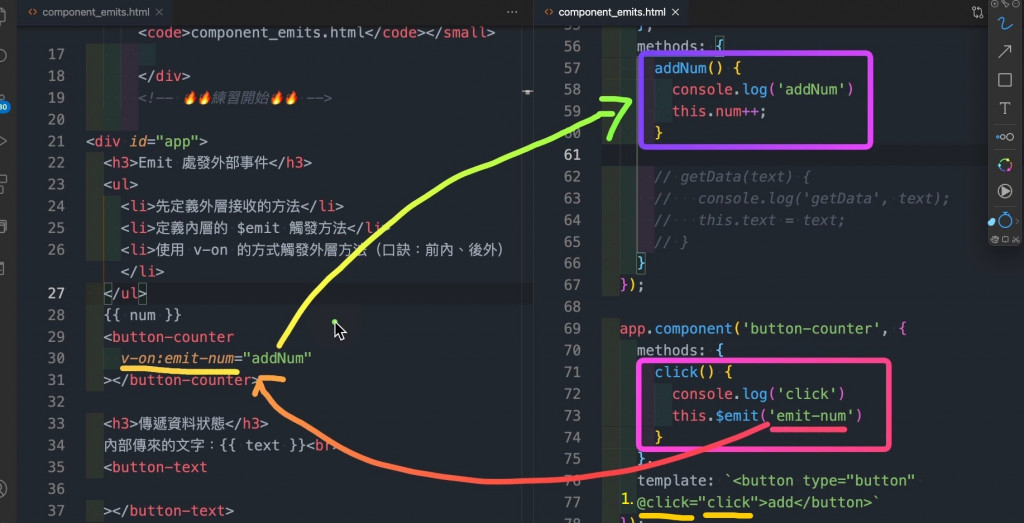
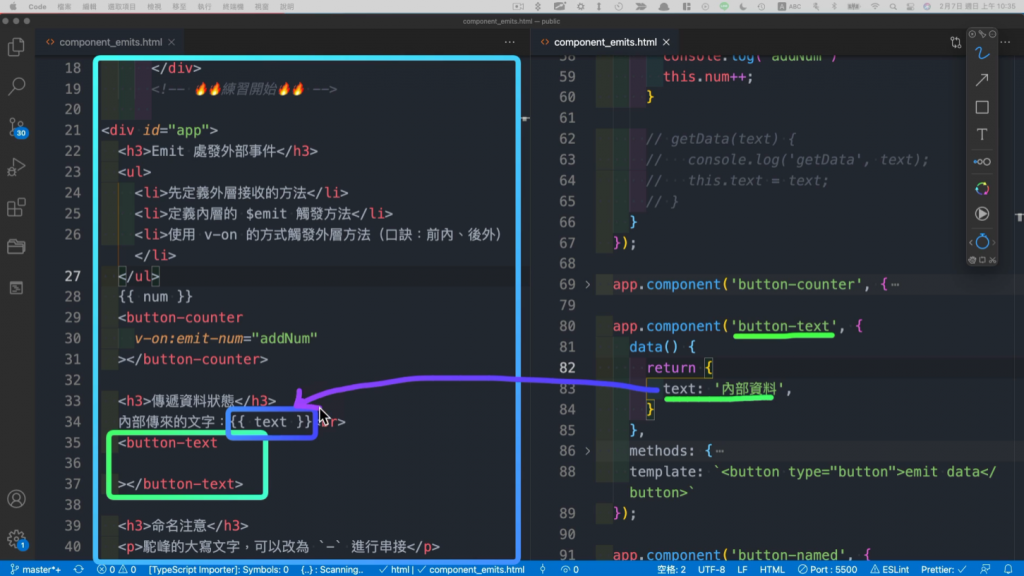
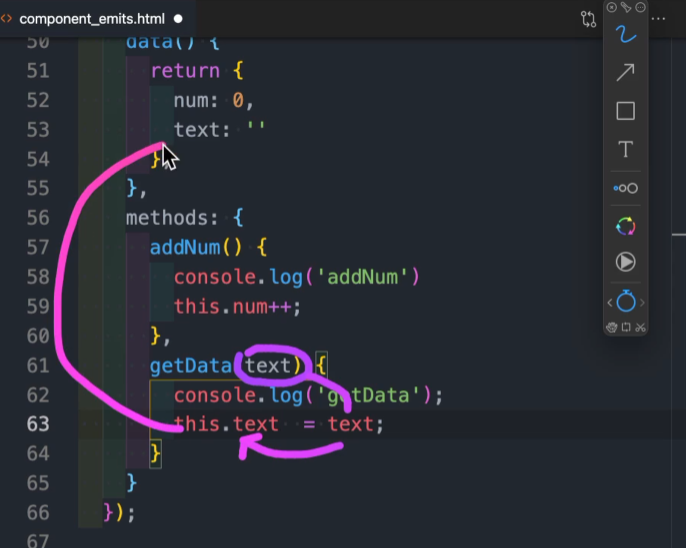
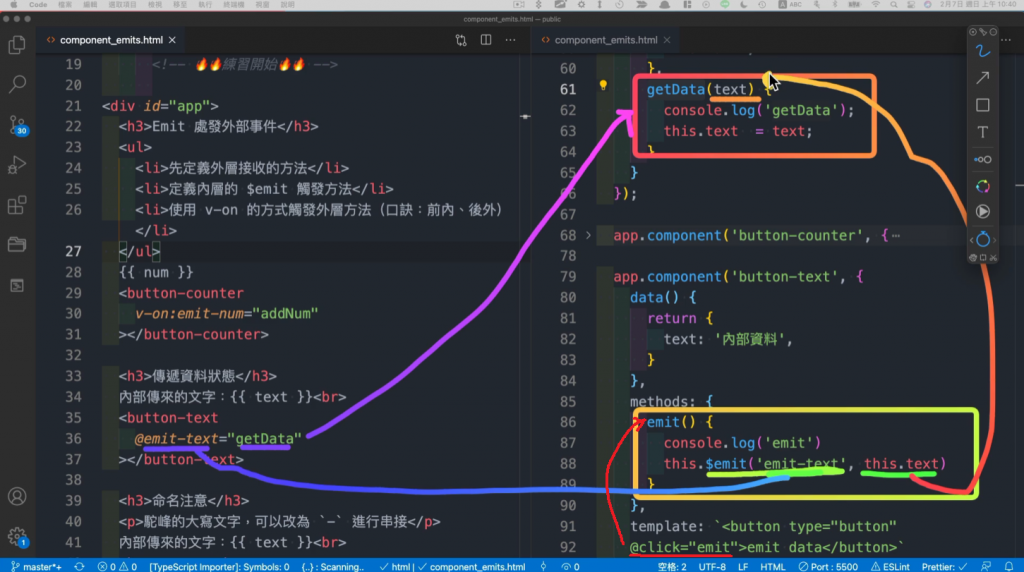
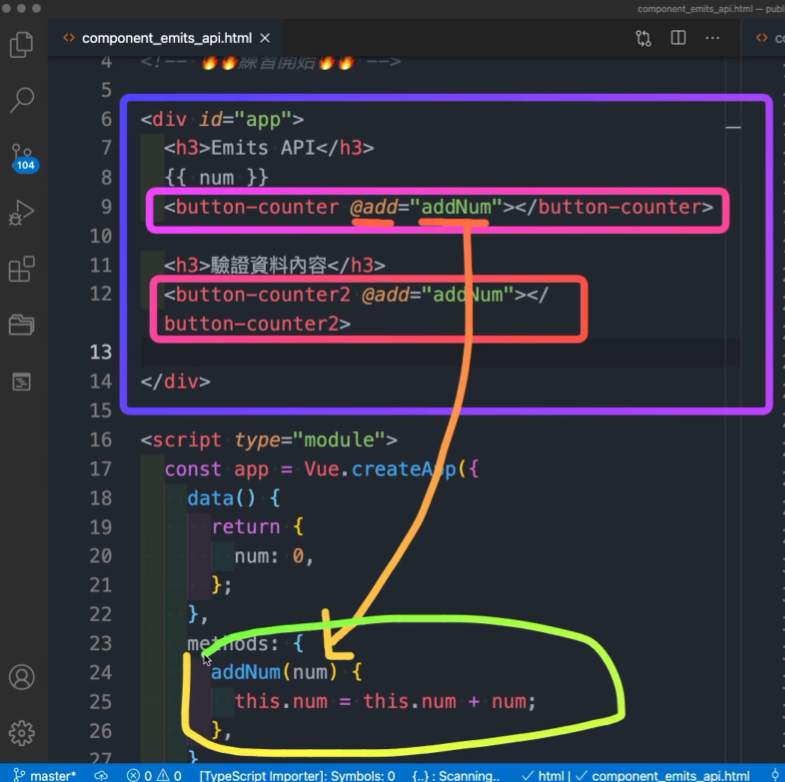
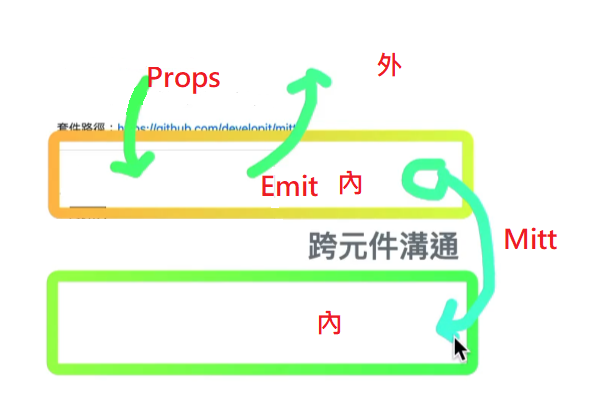
$emit連接器
(傳遞)觸發事件
內資料傳外



1.內向外傳值,可以直接寫在html內(減略前述methods)
1-1.追蹤 emits: ["add"]
data() {
return {
num: 1,
};
},
// add事件追蹤[],並且可驗證值{}
emits: ["add"],
template: `
<button type="button" @click="num++">調整 num 的值</button>
<button
v-on:click="$emit('add',num)" //連接add,傳num出去
type="button">add</button>`,
});
2.驗證 emits:{}
app.component("button-counter2", {
// add事件追蹤[],並且可驗證值{}
emits: {
add: (num) => {
if (typeof num != "number") {
console.warn("add 事件參數型別須為number");
}
return typeof num === "number"; //1
},
},
template: `
3-1 點擊按鈕,$emit先執行內部add: (num) => 傳入值 1 並 連接@add及傳入值 1
<br>
<button type="button" @click="$emit('add', '1')">Emit 驗證是否為數值</button>
`,
});



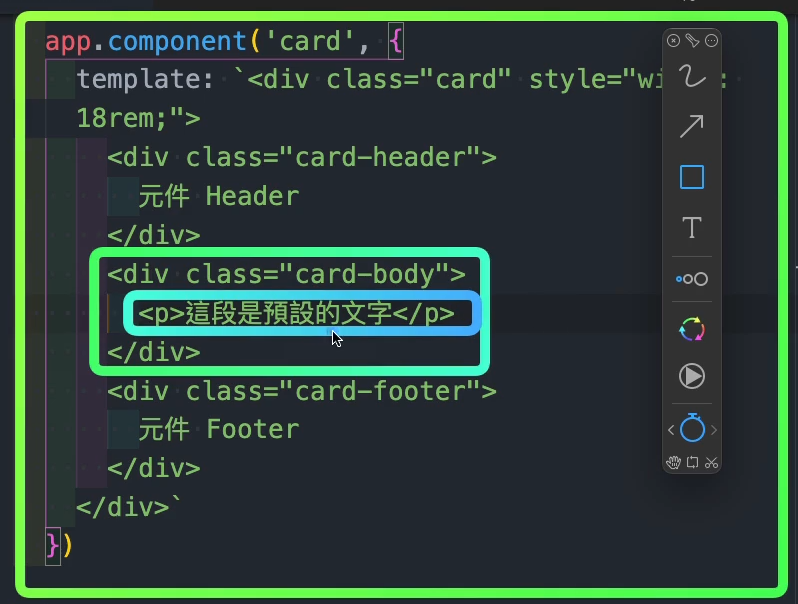
製作元件
app.component("card", {
template:
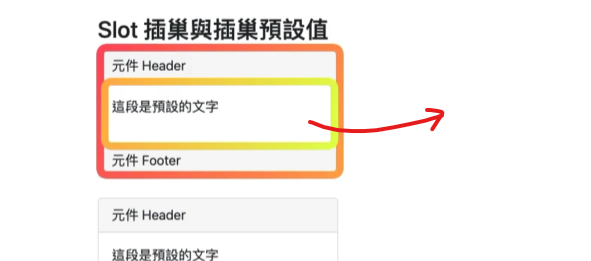
<slot>
<p style="color: red">這是預設值</p>
</slot>
html替換 template /slot 內的內容
<card>
<p style="color: red">此處由外層定義YOOOOOO</p>
</card>
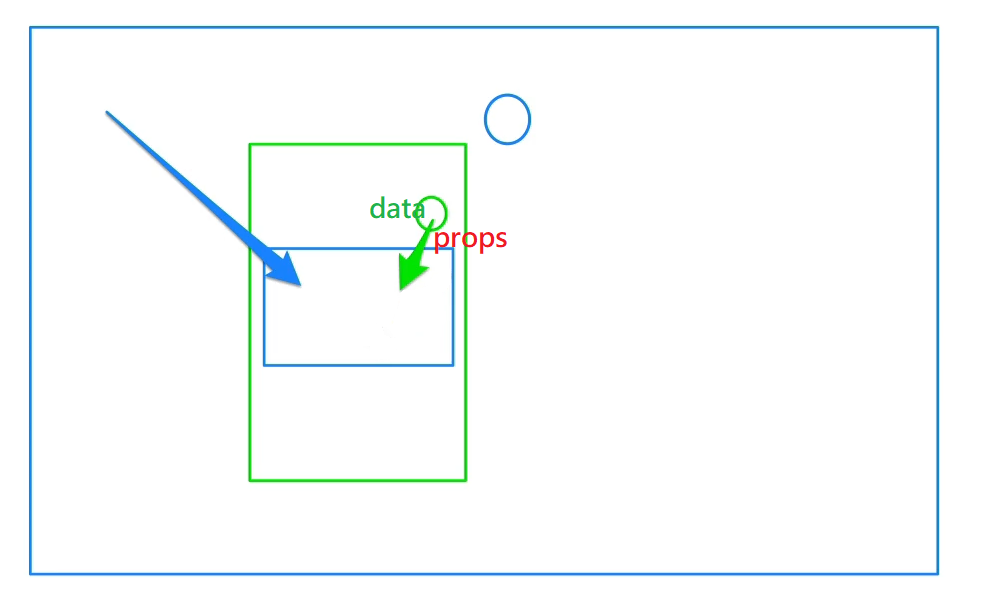
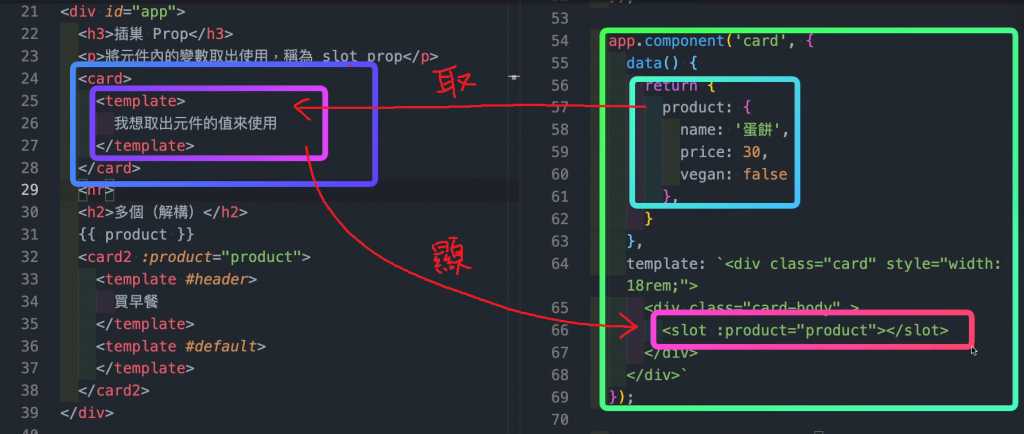
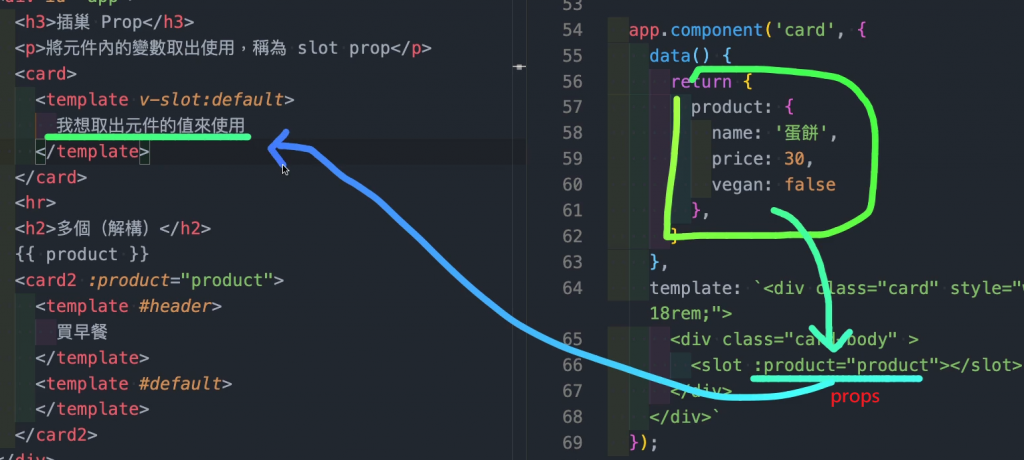
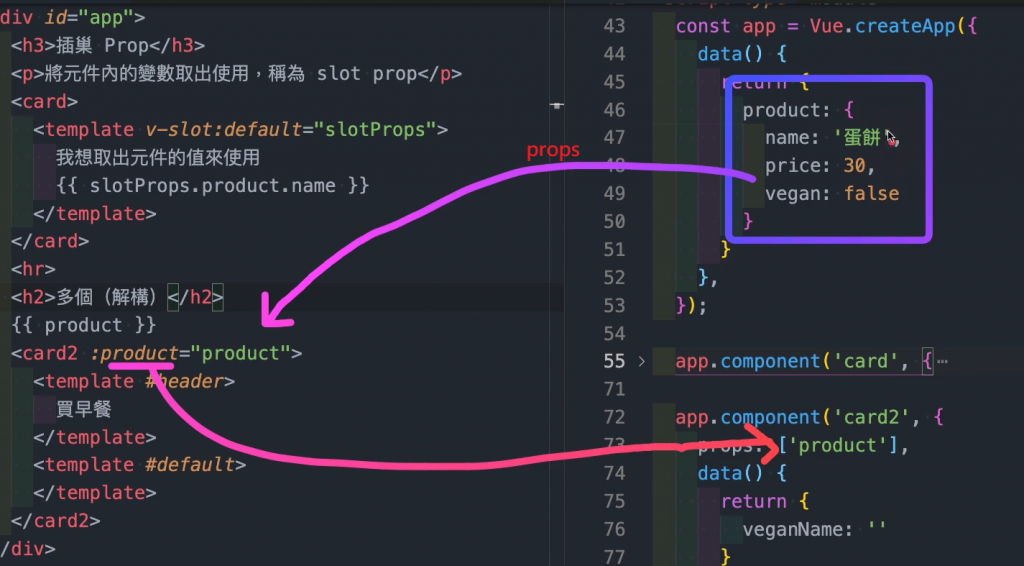
將內部的部分data資料給Slot,讓外部得以抓取

(1)取出元件的值使用(一個)
(2)取出元件的值使用(多個)
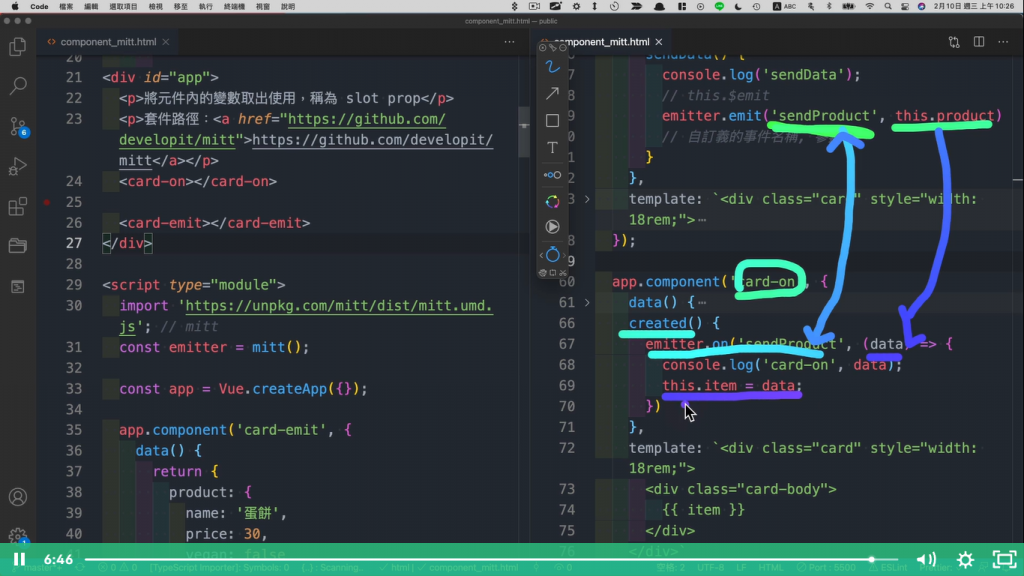
不只Vue可使用,有類似需求都可以裝此套件
https://github.com/developit/mitt

v-for="i in array" :key="i"
更改元件樣式
.checkbox-text-color{
.v-label{
color:red;
}
}
